
I was recruited to lead a team defining the visual design systems for all of Google properties, this included: logos, logo architecture, iconography, color, and illustration. This initial project was internally named ‘Project Kennedy’ which at the time focused on unifying desktop design. Upon the launch of Kennedy we began work on the next stage of the project, which was unification of mobile and desktop design, called Material Design.
Project Kennedy
Larry Page, Google’s co-founder, tasked designers with creating ‘one beautiful user experience’ and that was the dawn of Project Kennedy.
We began with a competitive analysis of companies like Microsoft and Apple, as well as archiving previous Google design. At the time, skeuomorphism was prevalent in the industry, so we looked at how to differentiate ourselves as well as define ourselves.
Since Google’s largest products were all digital versions of paper physical world objects - maps, email, spreadsheets etc. - we started with paper. Looking at bright, clean, colorful construction paper, crisp cuts and the shadows created via layering was our design inspiration.
At the core of this Google refresh was simplification and unification, design and user experience has been streamlined to focus on the fundamentals, stripping back the excess to minimize and modernize.
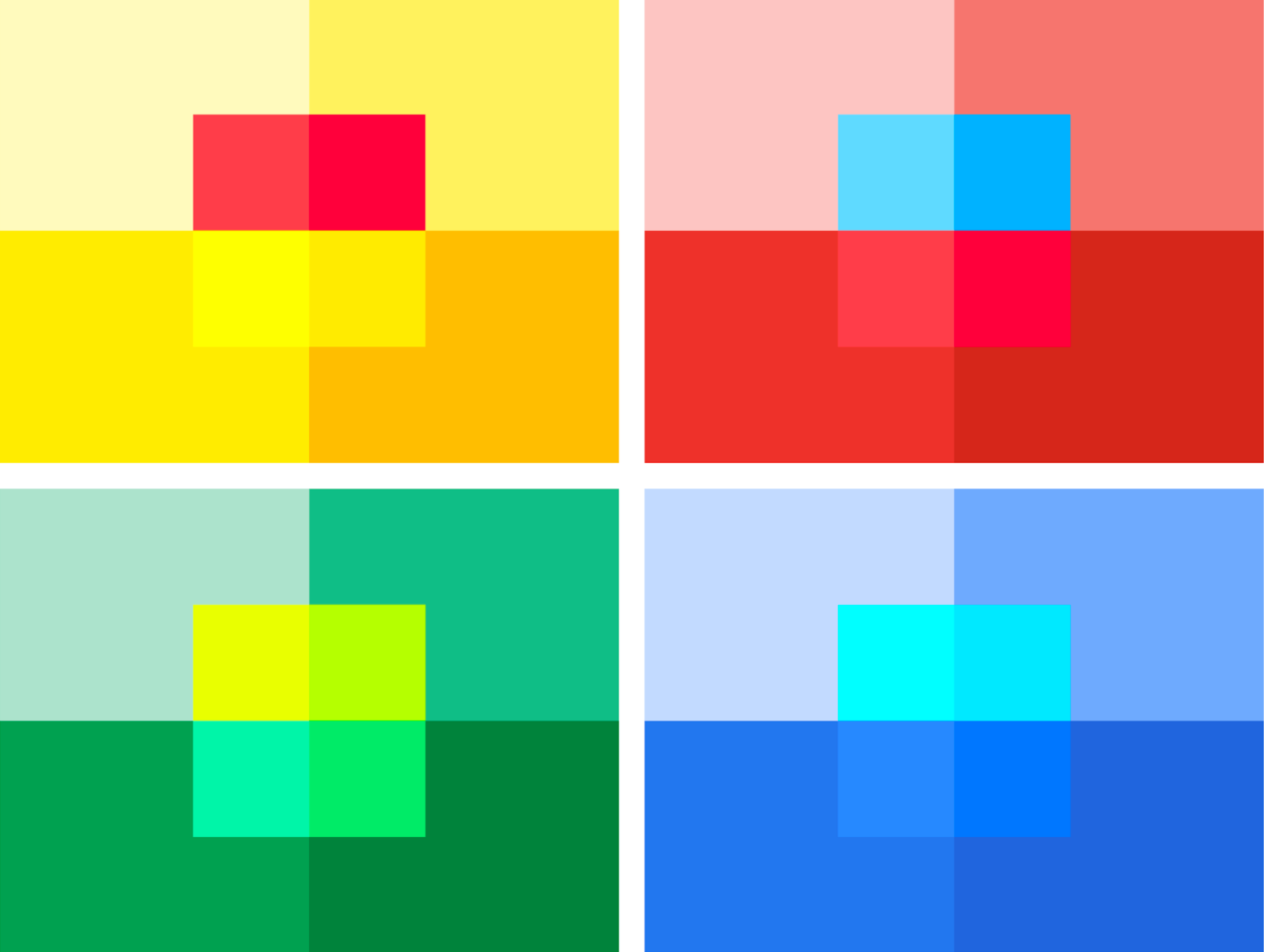
This palette of bold colors and crisp cuts restricts ornamentation and fosters our simplified approach. Though uniformly flat on the surface, there are subtle shadows and shifts in tone.
This approach to design allowed us to delineate ourselves from our competitors and begin to establish Google design more broadly beyond app icon design.
Visual Asset Guidelines
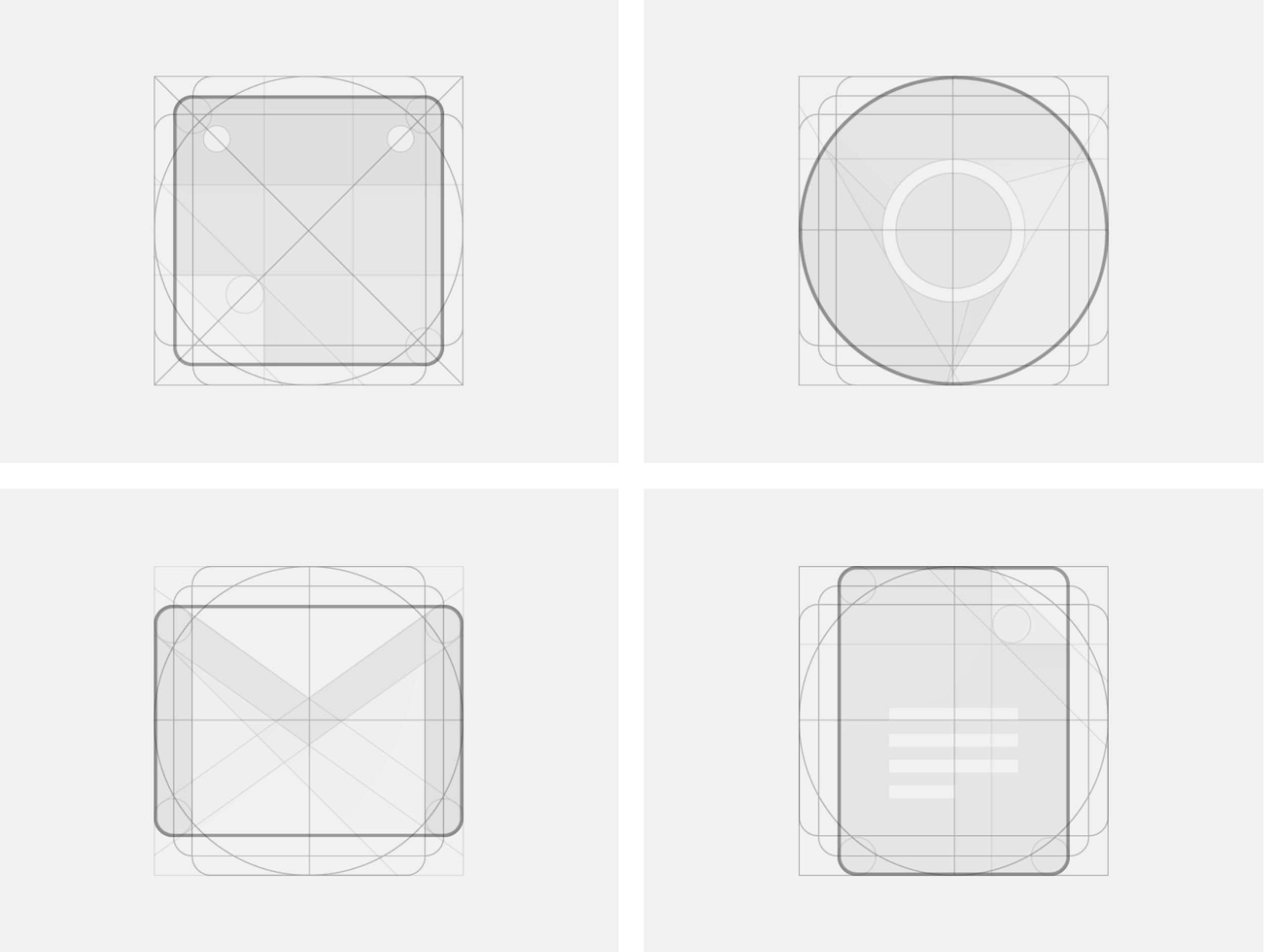
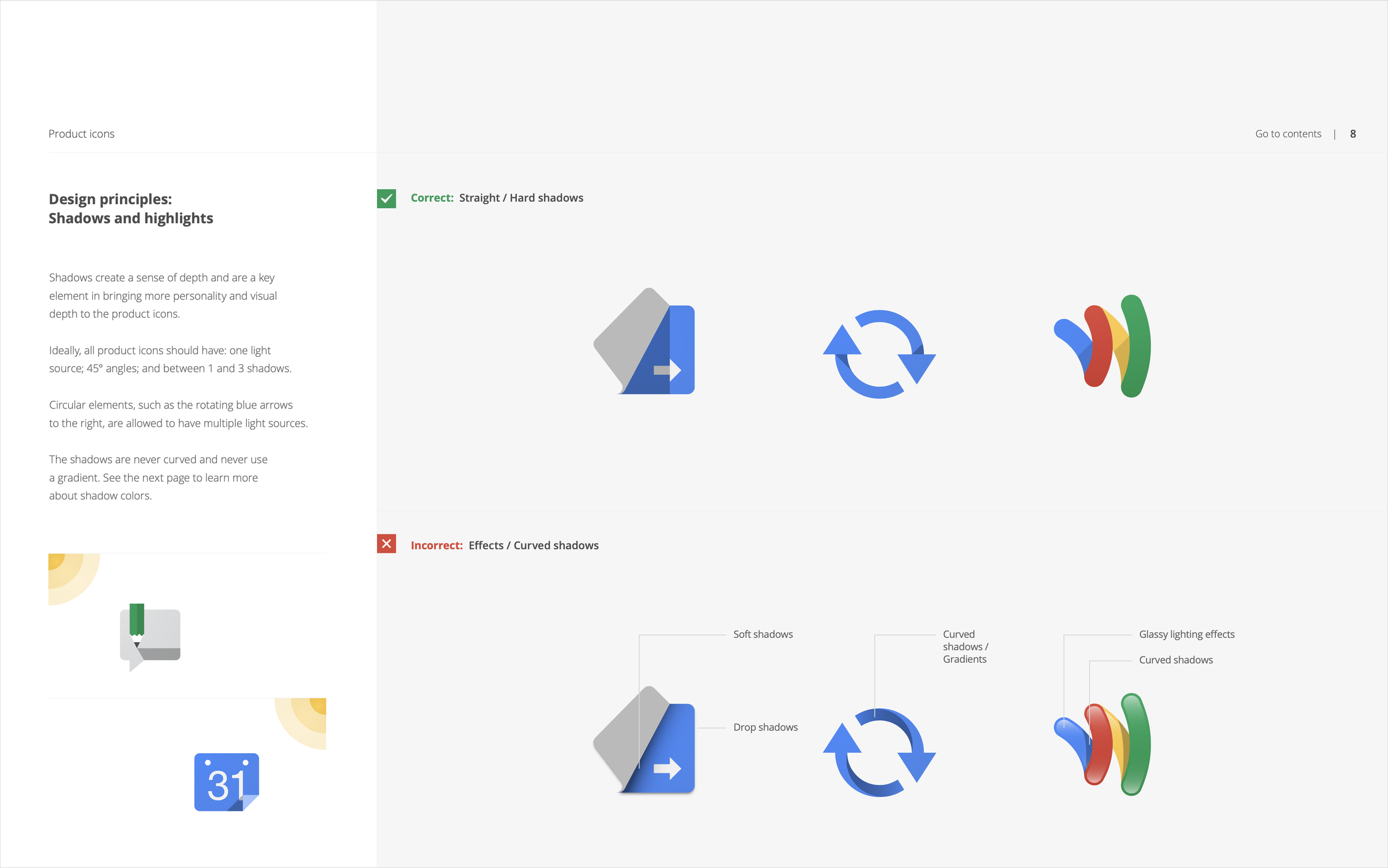
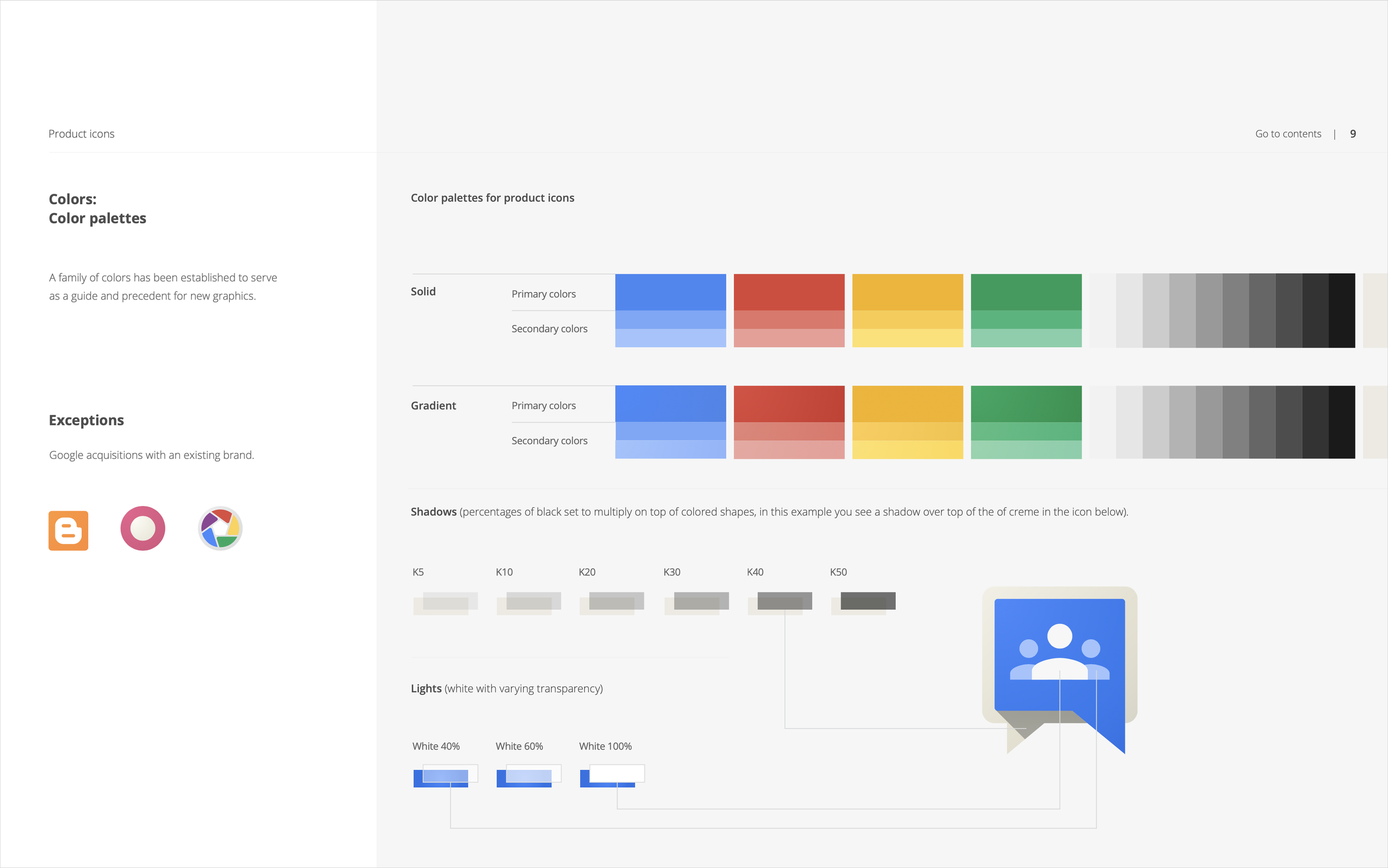
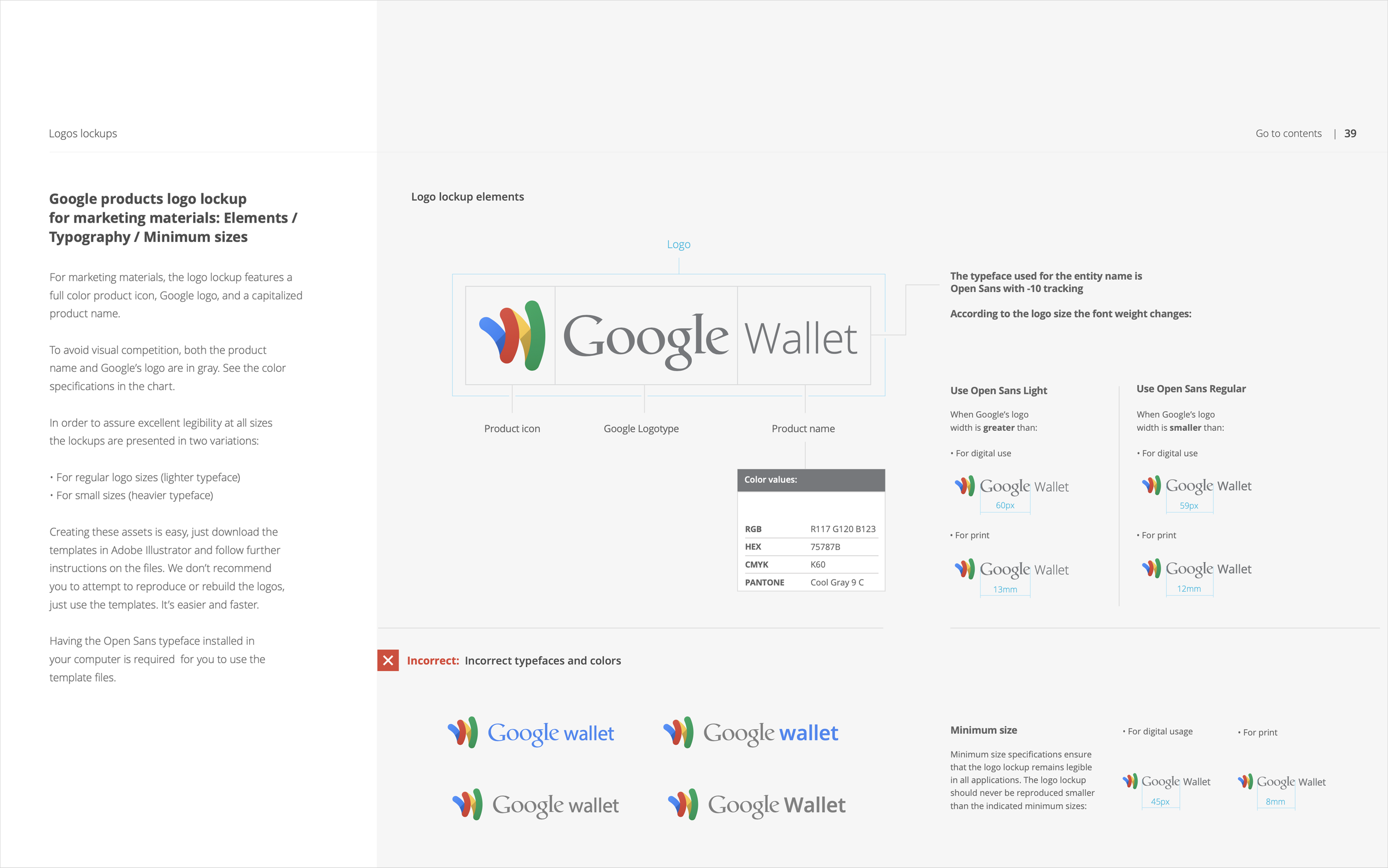
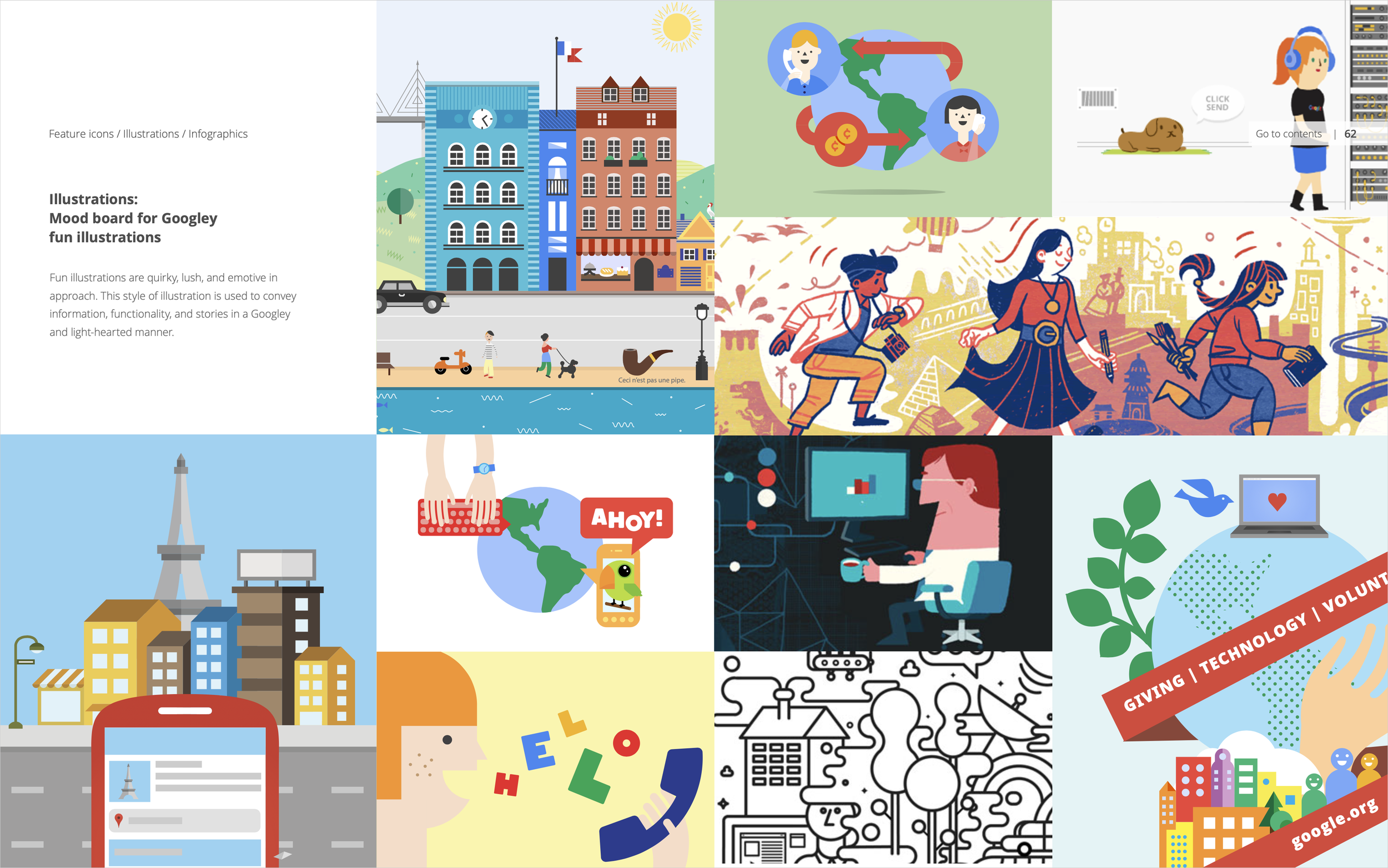
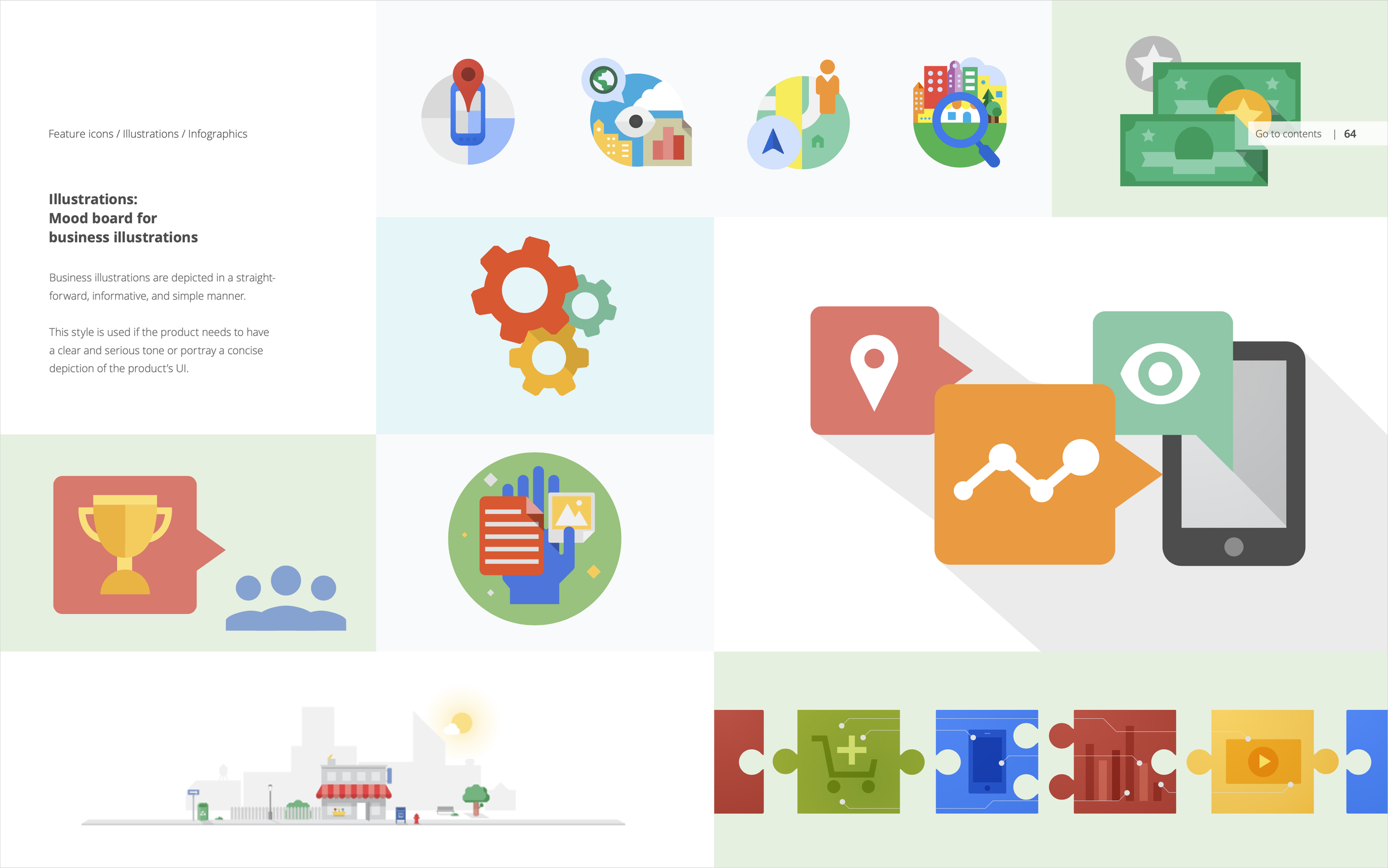
Below are sample pages from the 72 page ‘Project Kennedy’ guideline created by my team, the first comprehensive design guideline for Google. This shows the thinking applied above to logos, logo architecture, iconography, color and imagery.
The complete guideline can be downloaded for free as a PDF.















The Google Logo
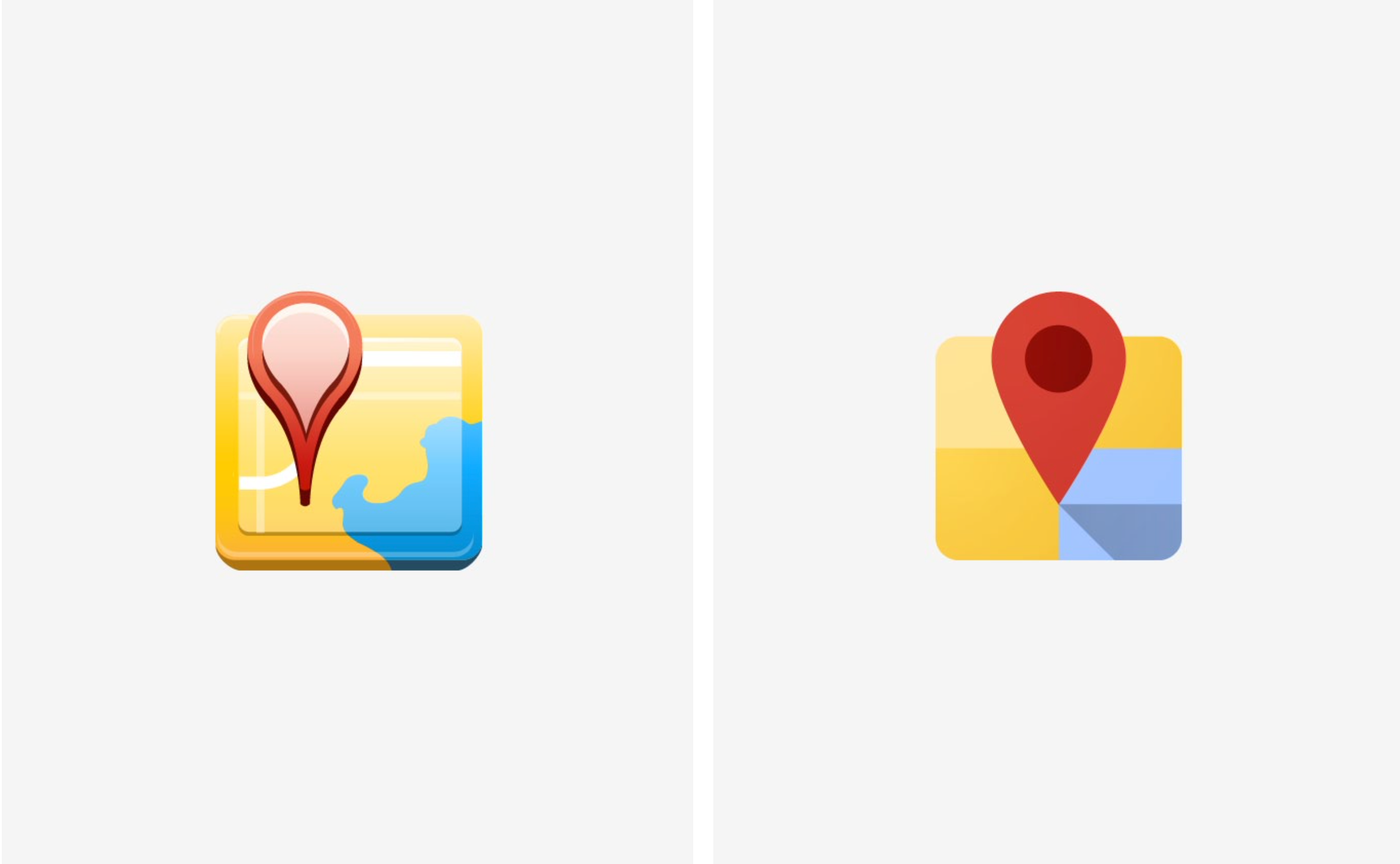
With the redesign of all of our iconography and imagery, up next was looking a the Google logo itself.
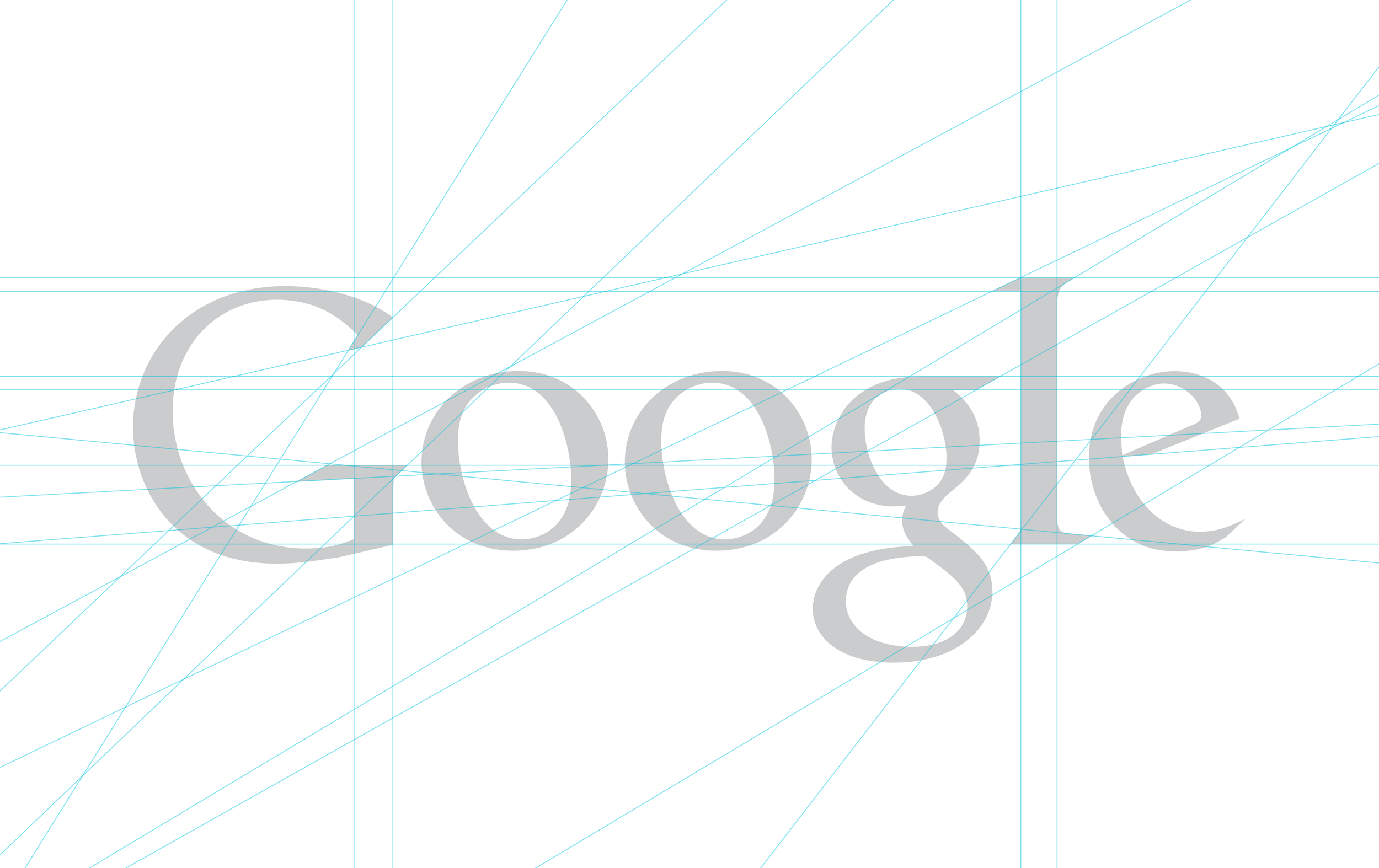
Asides from the drop shadow, which no longer matched the new design style, we noticed that there were over 10 different angles, irregular curves in the serifs, that the ‘e’ dipped below the ‘o,’ and that there were irregular curves in the ‘G’ and the ‘e.’
Here is the cleaned up logo with 2 angles, corrected curves in serifs and letters, and readjusted letter balance.
Material Design
With the success of ‘Project Kennedy’ the push came for broader unification across all platforms.
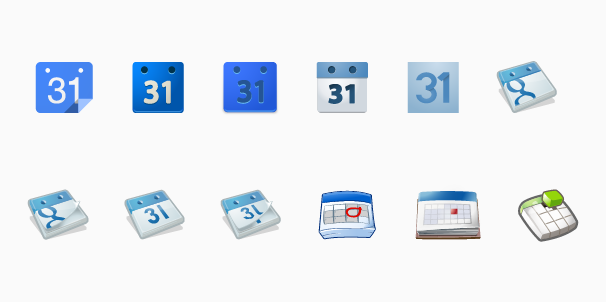
To the extreme end we see below the number of official icons representing Google Calendar via mobile app launcher, desktop, and Chrome extensions. These were all live to the public and led to user confusion as to whether the mobile app was connected to the desktop etc.
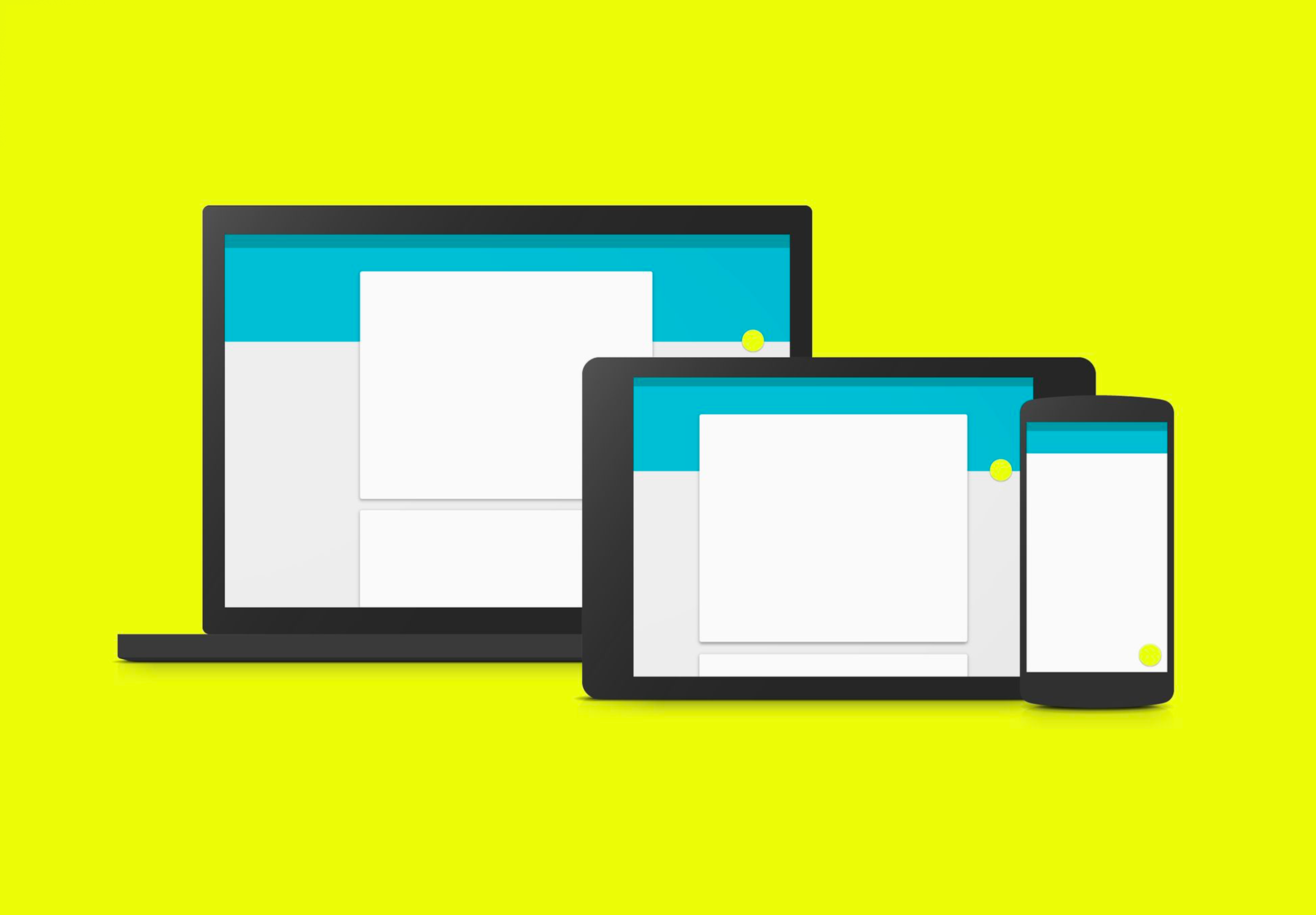
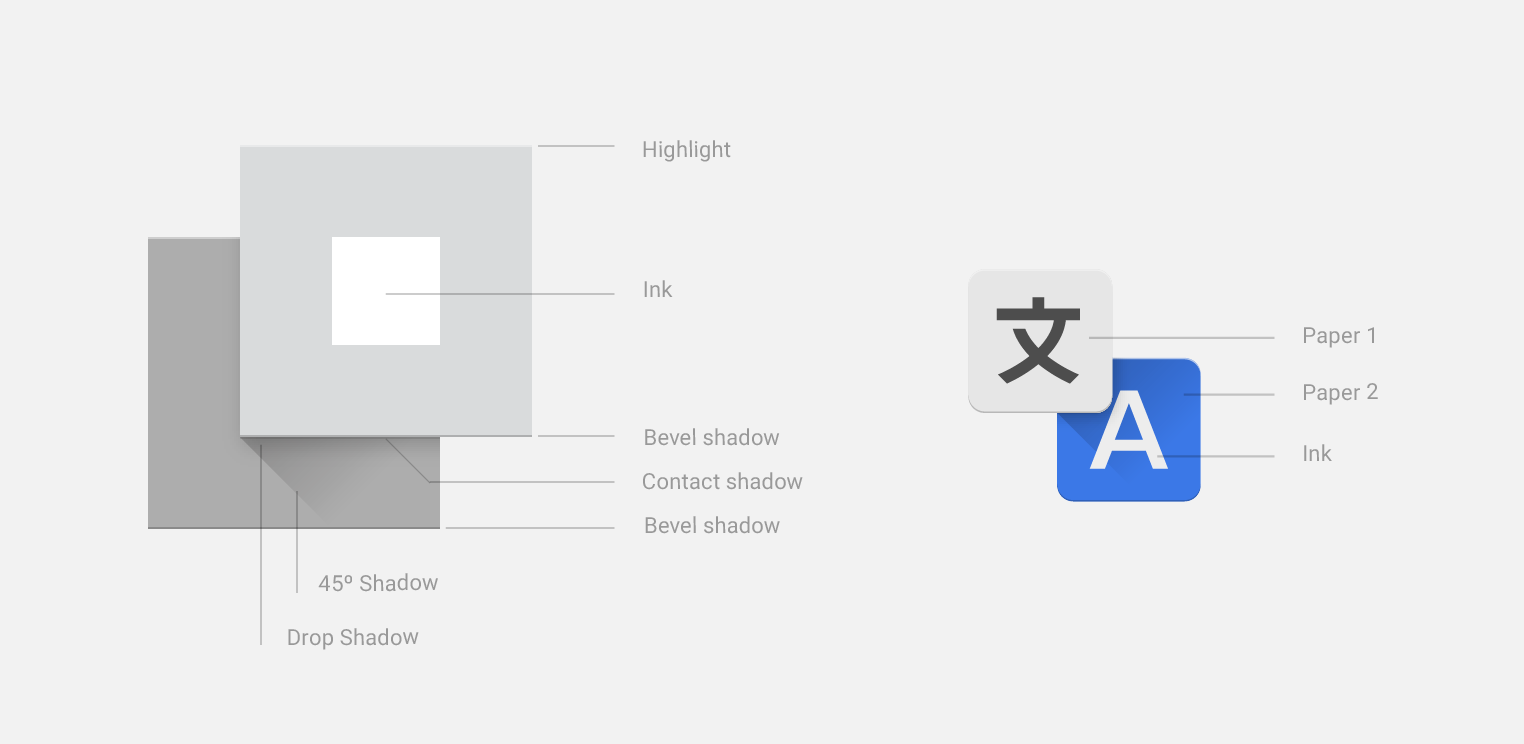
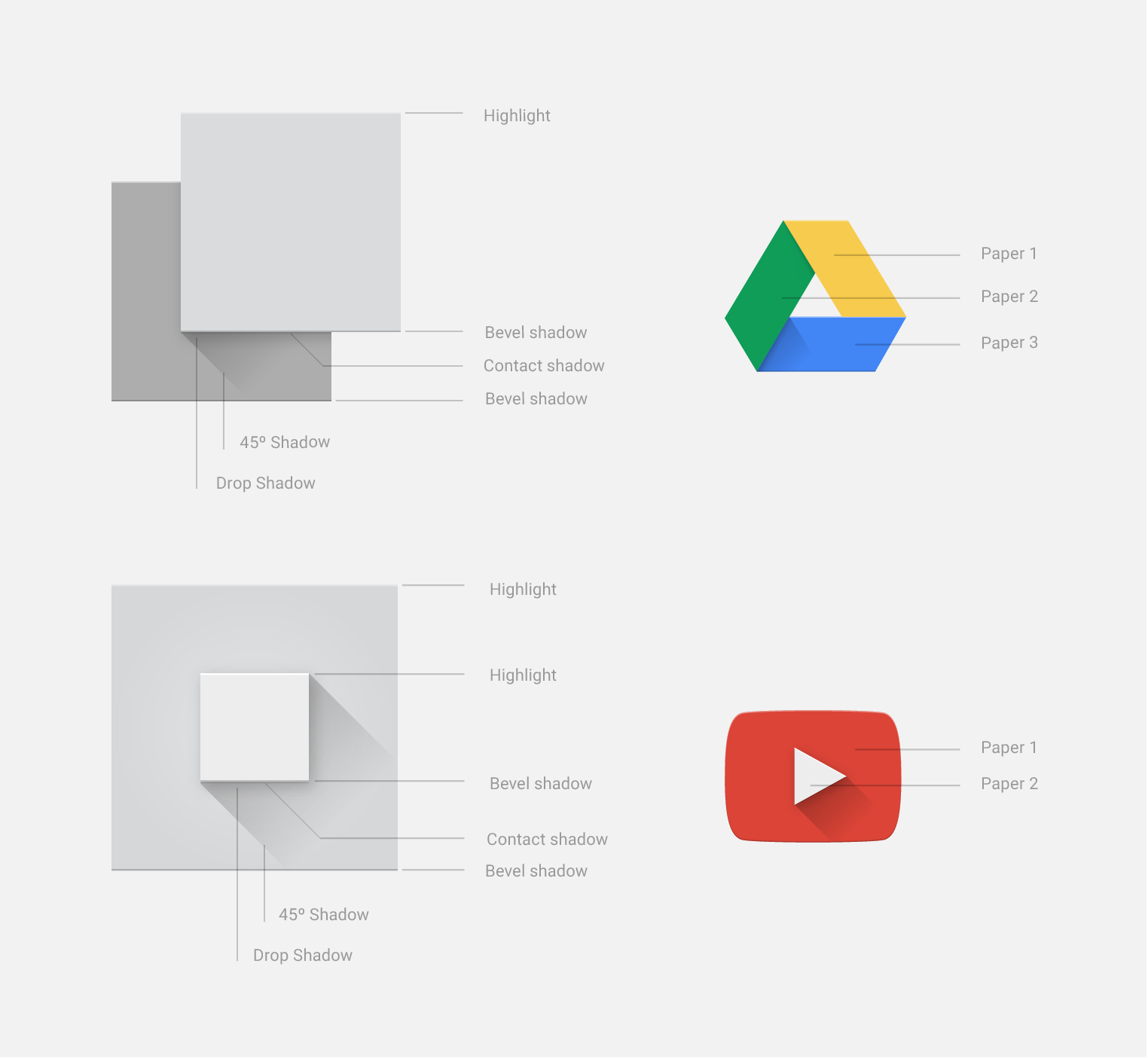
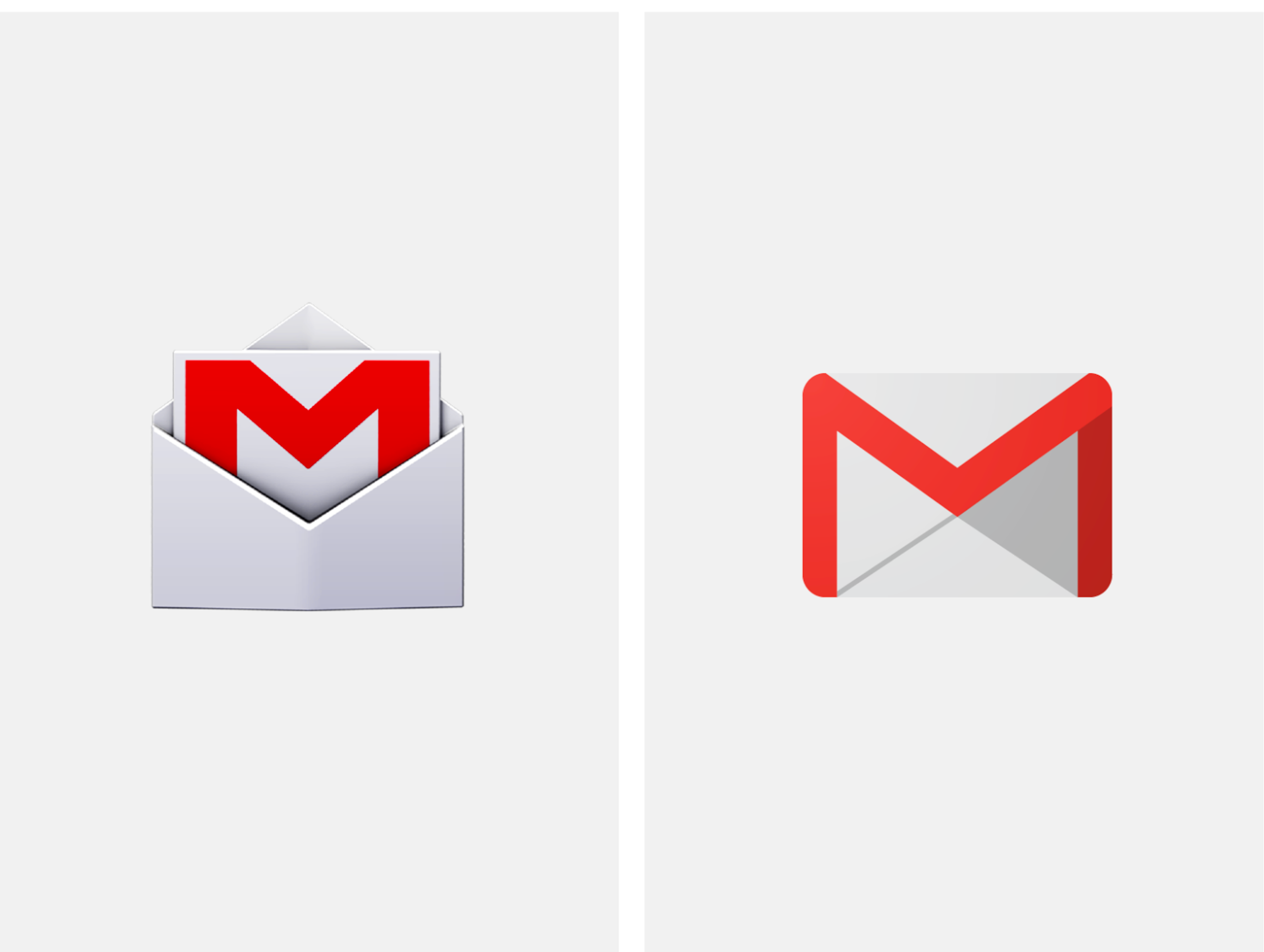
Starting with a revision to the paper metaphor, by expanding it to include ink (with special properties), more realistic light sources, and dimension.
We looked at simplifying shapes across products, adjusting sizing and visual weights. Bolder, brighter color was adopted with vibrant pairings in identity elements as well as UI.
A higher level of detail was applied taking lighting, depth, weight and materials in context.
The unification of the Android app icon and the desktop Kennedy icon above, to the below Material icon across platforms.
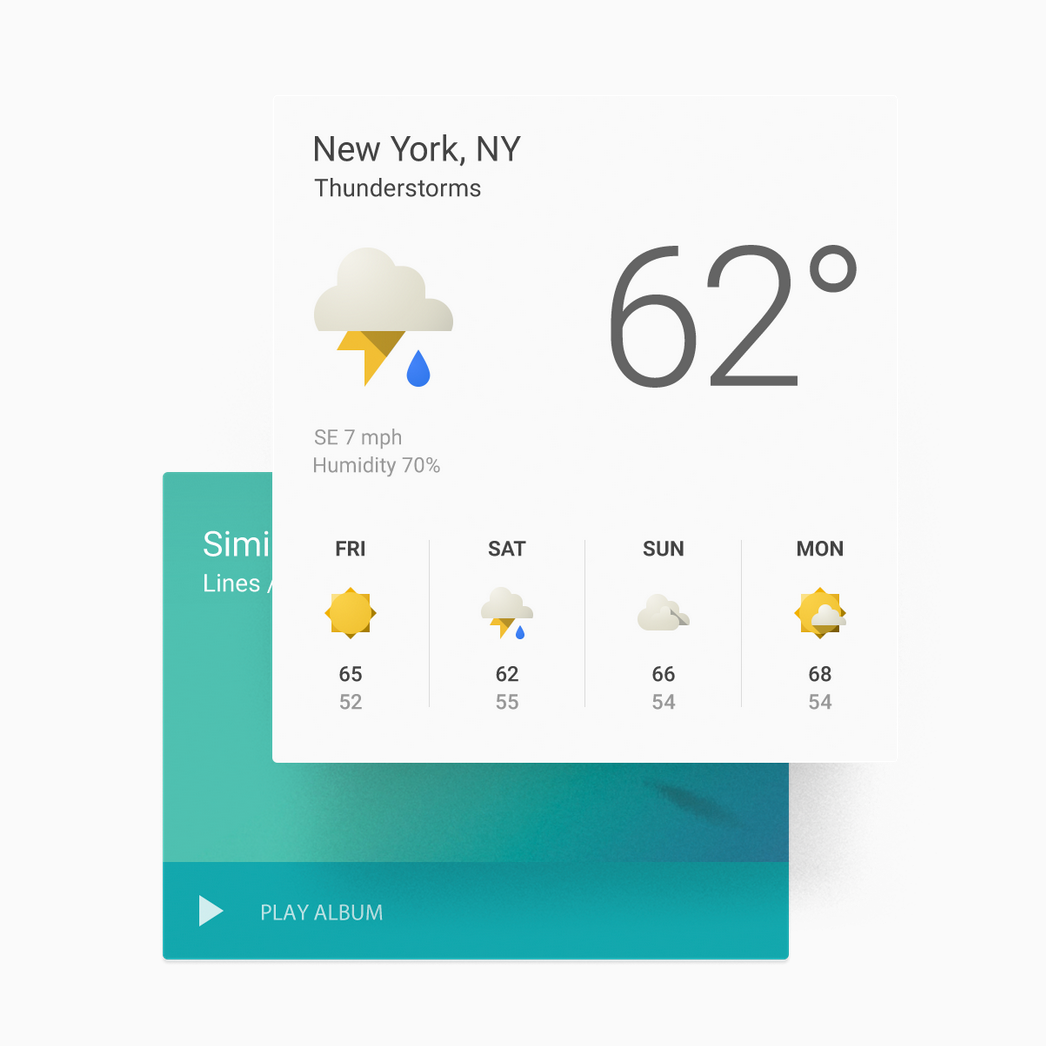
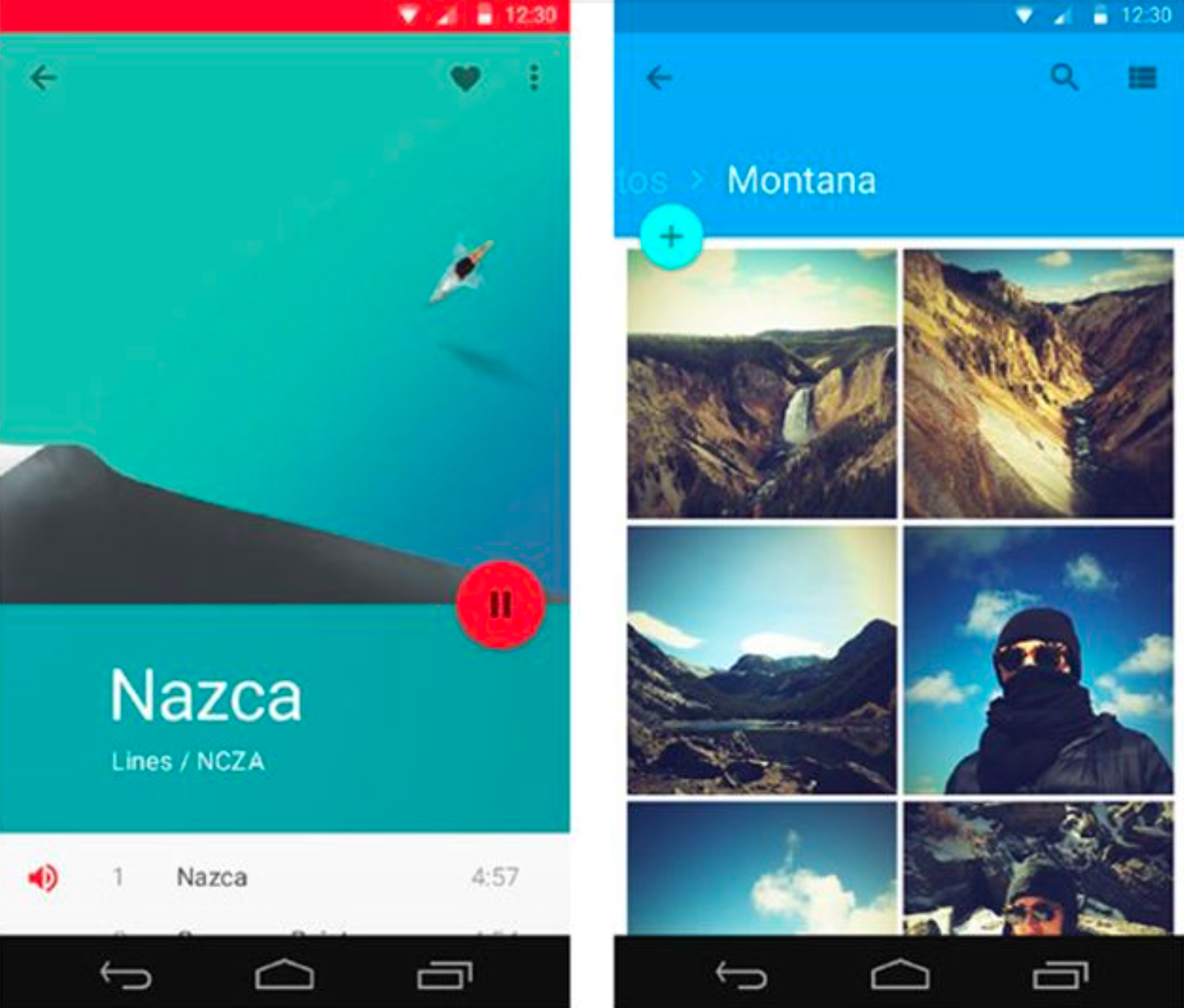
The design philosophy applied to UI/UX to articulate Google Design in all our product experiences, culminating in shared and reused design components and code.






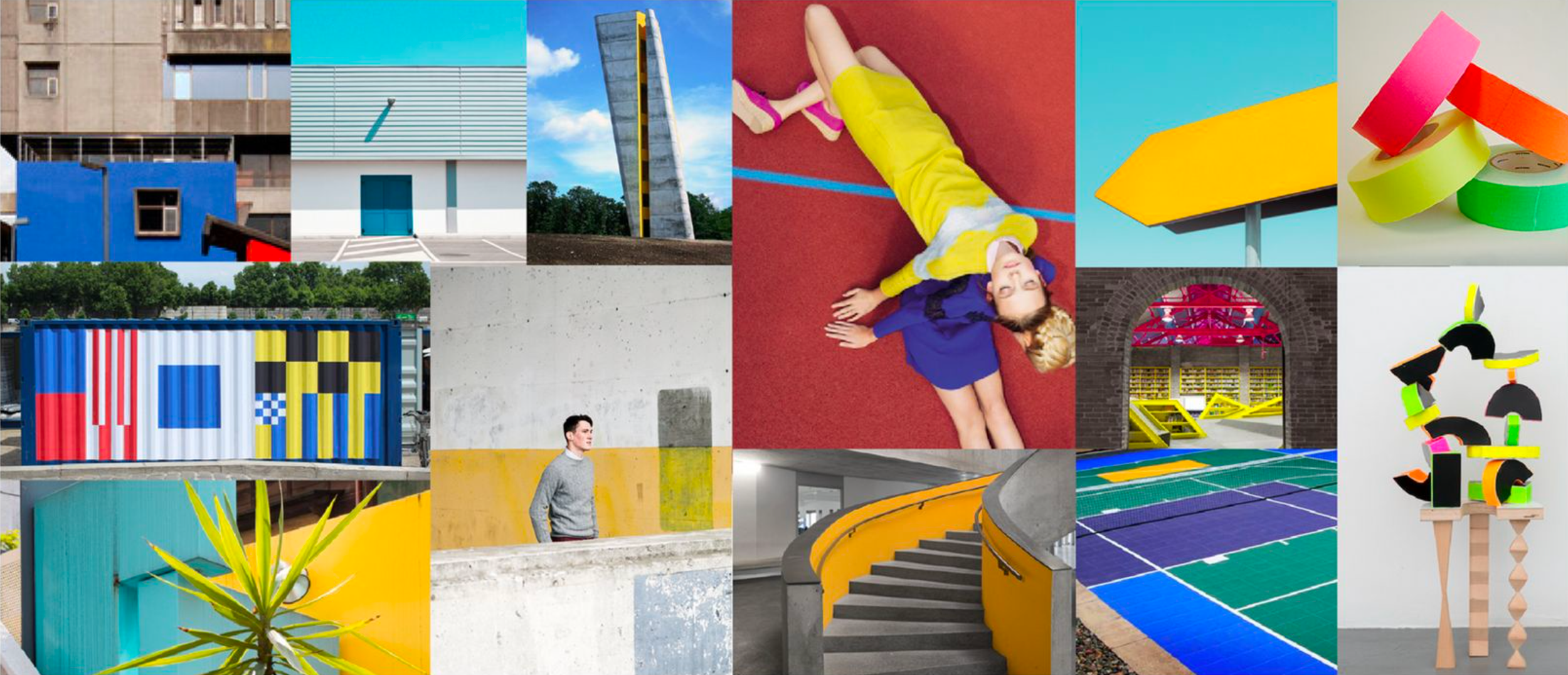
Color was expanded and applied beyond app design to photography and illustration.
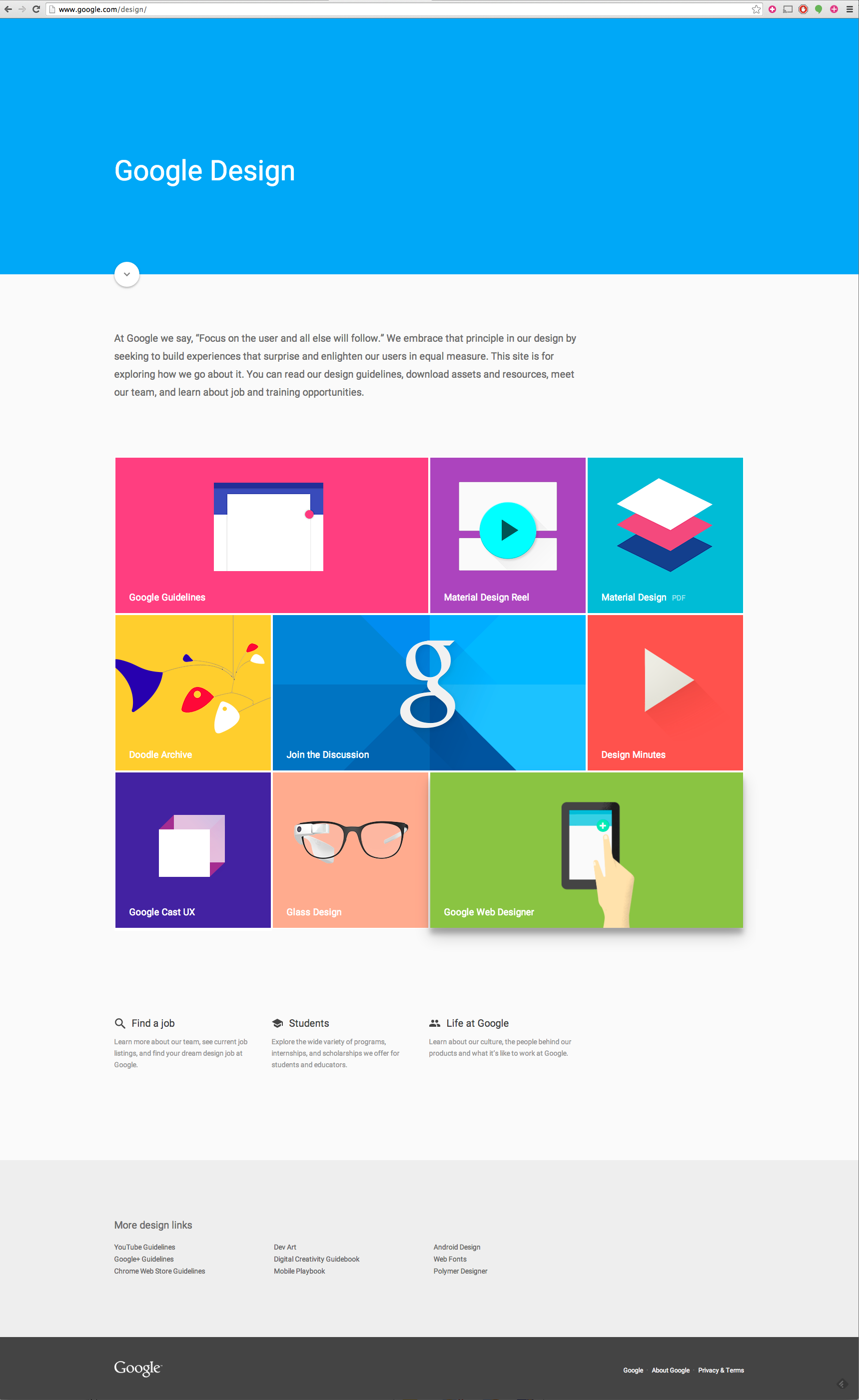
All this work culminated in the publication of design.google where the public could access all our specs as well as other design related content. Project case studies, articles, talks, and careers at the company.